サブタイトル:「mer2のマイノリティ・レポート(笑)」 --- 最近忍者ブログの仕様が変わったようで、一部の画像が見えなくなってますが、画像のURLコピペで見られます。(どうしよう困ったな) --- ご用件など、ございましたらtwitterまでどうぞ。
立体視ヲタクとしては、TriDef Media Playerがデプスマップ3D画像に対応している事を見逃がす訳にはいきません。さあ、いってみよう。
とりあえずここの画像を使って実験してみましょう。
 これです。
これです。
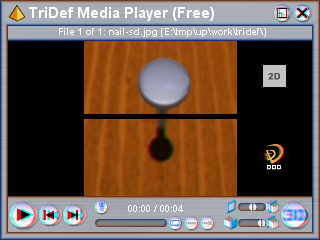
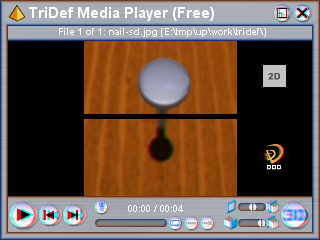
ファイル名は「nail-sd.jpg」。TriDef Media Playerはファイル名に付いてる「-sd」でこのファイルをデプスマップ3D画像であると判断して、自動で立体視表示してくれます。
これをそのままお試し版TriDef Media Playerで表示すると、こうなります。

ふざけんじゃねえバカヤロー!
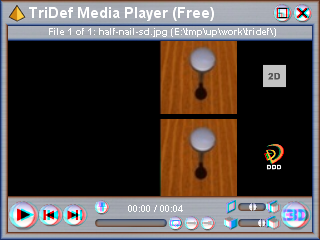
しょうがないからなんとかしましょう。普通の2D -> 3D変換の時の要領で下半分対応表示にすると

こうなって、
 こうなります。
こうなります。
あら、なんか上手くいきません。どうも真ん中に表示しないといくないみたい。やってみましょう。
元画像を左右に分ける
> convert -crop 50% nail-sd.jpg nail.jpg
> convert -append nail-0.jpg nail-2.jpg nail-L.jpg
> convert -append nail-1.jpg nail-3.jpg nail-R.jpg
黒ベタ画像を作る
> convert -colorize 100/100/100 nail-L.jpg black.jpg
半分サイズにして、縦に繋げて、黒バックに合成
> convert -resize 50% nail-L.jpg half-nail-L.jpg
> convert -resize 50% nail-R.jpg half-nail-R.jpg
> convert -append half-nail-L.jpg half-nail-L.jpg half-nail-Lx2.jpg
> convert -append half-nail-R.jpg half-nail-R.jpg half-nail-Rx2.jpg
> composite -gravity center half-nail-Lx2.jpg black.jpg dest-L.jpg
> composite -gravity center half-nail-Rx2.jpg black.jpg dest-R.jpg
横に繋げる
> convert +append dest-L.jpg dest-R.jpg dest-sd.jpg
はい、できました。

ちゃんと立体視可能です。左右にブレてます。

いちおうバッチファイル 。こんなフォーマット出回ってないから役に立たなそうだけど、大丈夫です。次の記事で使える予定だから。
そんな訳でデプスマップ3D画像のサンプル画像というものは非常に希少です。探してみました。
フォトショップ併用2D/3D変換ソフト Bas-Relief
ここのいちばん下にサンプル画像があります。だけどそのままじゃ見られません。
Butterflyの場合:
butterfly.jpgをbutterfly-s.jpgにリネームして、
> convert butterfly_depth_map.tif butterfly-d.jpg
とすれば、butterfly-s.jpgをTriDef Media Playerにドロップするだけで立体視できます。
この場合は横並びじゃないから、お試し版対応にするにはここの方法でオーケーです。こっそりほら 。
Dandelionも同様の方法でいけます。ほら 。
以前に紹介したStPaint というツールはデプスマップによる立体画像作成ツールです。
だけどお試し版に入っているサンプルファイルは独自フォーマットでデプスマップと普通の画像をセットにしてるみたい。今回はパス。
こんな事もできるぞ。(クリックで拡大)

ここの画像を加工してみました。GIMPでデプスマップを作成。元の写真を白黒に変換して、明るさ調整で暗くしていきながら、ちょこまかと手作業で修正。
source
depth
デプスマップ3Dは色々と遊べる要素がありそうな予感がします。
とりあえずここの画像を使って実験してみましょう。
ファイル名は「nail-sd.jpg」。TriDef Media Playerはファイル名に付いてる「-sd」でこのファイルをデプスマップ3D画像であると判断して、自動で立体視表示してくれます。
これをそのままお試し版TriDef Media Playerで表示すると、こうなります。

ふざけんじゃねえバカヤロー!
肝心の所が見えねえじゃねえか。
しょうがないからなんとかしましょう。普通の2D -> 3D変換の時の要領で下半分対応表示にすると
こうなって、
 こうなります。
こうなります。あら、なんか上手くいきません。どうも真ん中に表示しないといくないみたい。やってみましょう。
元画像を左右に分ける
> convert -crop 50% nail-sd.jpg nail.jpg
> convert -append nail-0.jpg nail-2.jpg nail-L.jpg
> convert -append nail-1.jpg nail-3.jpg nail-R.jpg
黒ベタ画像を作る
> convert -colorize 100/100/100 nail-L.jpg black.jpg
半分サイズにして、縦に繋げて、黒バックに合成
> convert -resize 50% nail-L.jpg half-nail-L.jpg
> convert -resize 50% nail-R.jpg half-nail-R.jpg
> convert -append half-nail-L.jpg half-nail-L.jpg half-nail-Lx2.jpg
> convert -append half-nail-R.jpg half-nail-R.jpg half-nail-Rx2.jpg
> composite -gravity center half-nail-Lx2.jpg black.jpg dest-L.jpg
> composite -gravity center half-nail-Rx2.jpg black.jpg dest-R.jpg
横に繋げる
> convert +append dest-L.jpg dest-R.jpg dest-sd.jpg
はい、できました。
ちゃんと立体視可能です。左右にブレてます。

ほー、面白い。
いちおうバッチファイル 。こんなフォーマット出回ってないから役に立たなそうだけど、大丈夫です。次の記事で使える予定だから。
そんな訳でデプスマップ3D画像のサンプル画像というものは非常に希少です。探してみました。
フォトショップ併用2D/3D変換ソフト Bas-Relief
ここのいちばん下にサンプル画像があります。だけどそのままじゃ見られません。
Butterflyの場合:
butterfly.jpgをbutterfly-s.jpgにリネームして、
> convert butterfly_depth_map.tif butterfly-d.jpg
とすれば、butterfly-s.jpgをTriDef Media Playerにドロップするだけで立体視できます。
この場合は横並びじゃないから、お試し版対応にするにはここの方法でオーケーです。こっそりほら 。
Dandelionも同様の方法でいけます。ほら 。
以前に紹介したStPaint というツールはデプスマップによる立体画像作成ツールです。
だけどお試し版に入っているサンプルファイルは独自フォーマットでデプスマップと普通の画像をセットにしてるみたい。今回はパス。
こんな事もできるぞ。(クリックで拡大)
ここの画像を加工してみました。GIMPでデプスマップを作成。元の写真を白黒に変換して、明るさ調整で暗くしていきながら、ちょこまかと手作業で修正。
source
depth
た、楽しい。
デプスマップ3Dは色々と遊べる要素がありそうな予感がします。
PR
この記事にコメントする
最新記事
(04/20)
(11/21)
(01/01)
(06/12)
(06/12)
(05/29)
(05/22)
(05/21)
(12/25)
(12/20)
最新コメント
[08/27 BernardSr]
[08/27 BernardSr]
[08/27 BernardSr]
[12/29 GroverIcow]
[12/26 gayenKinesl]
[12/25 gayenKincfv]
[12/25 geRoesonokp]
[12/24 geRoesonmxu]
[06/30 LindsayDom]
[06/24 Ayukupim]
[06/22 francinerj2]
[06/21 Karsewis]
[06/17 Porsulik]
[06/16 Porsulik]
[06/16 Porsulik]
[06/16 Amimior]
[06/15 WilfordMof]
[06/11 lakeishatb1]
[06/04 Mathewlomi]
[05/31 tiopomWarriorvrp]
[05/31 Lasdumor]
[05/29 Aredorer]
[05/27 IMPUCKICT]
[05/26 Asosans]
[05/24 RaymondZice]
カテゴリー
リンク
アーカイブ
アクセス解析
カウンター
カレンダー
| 09 | 2025/10 | 11 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
プロフィール
HN:
mer2
性別:
男性
趣味:
野良猫の餌付け
